本文章是在千古前端图文教程学习过程中作为学习记录留下的。
浏览器
常见浏览器

浏览器工作原理


第一个html页面
HTML 全称为 HyperText Markup Language,译为超文本标记语言。
作用:HTML是负责描述文档语义的语言。
我使用的webstorm,新建一个文件test.html,输入html:5,然后Tab补全一下,就会自动生成如下内容:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
width 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" initial-scale 设置页面的初始缩放值,为一个数字,可以带小数 minimum-scale 允许用户的最小缩放值,为一个数字,可以带小数 maximum-scale 允许用户的最大缩放值,为一个数字,可以带小数 height 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 user-scalable 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许
用浏览器打开看一下基础布局:

空白是正确的,因为我们啥都没加,html骨架如下:
| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 页面中最大的标签,我们成为根标签 | |
| 文档的头部 | 注意在head标签中我们必须要设置的标签是title | |
| 文档的标题 | 让页面拥有一个属于自己的网页标题 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
声明文件头
任何一个标准的HTML页面,第一行一定是一个以
<!DOCTYPE ……>开头的语句。这一行,就是文档声明头,即 DocType Declaration,简称DTD。
<!DOCTYPE HTML>页面语言 lang
<html lang="en">常见的语言类型有两种:
- en:定义页面语言为英语。
- zh-CN:定义页面语言为中文。
头标签 head
面试题:
- 问:网页的head标签里面,表示的是页面的配置,有什么配置?
- 答:字符集、关键词、页面描述、页面标题、IE适配、视口、iPhone小图标等等。
头标签内部的常见标签如下:

meta 标签:
元标签,就是表示基本的配置项目,常见的meta标签如下:
(1)字符集 charset:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
meta标签的http-equiv属性语法格式是:
<meta http-equiv=”参数” content=”参数变量值”>
<meta http-equiv=”Set-Cookie” content=”cookievalue=xxx; expires=Friday,12-Jan-2001 18:18:18 GMT; path=/”>:如果网页过期,那么存盘的cookie将被删除。必须使用GMT的时间格式。
<meta http-equiv='expires' content='时间' >:用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
<meta http-equiv=”Refresh” content=”5;URL”>:告诉浏览器在【数字】秒后跳转到【一个网址】
<meta http-equiv=”content-Type” content=”text/html; charset=utf-8″>:设定页面使用的字符集。
<meta charset=”utf-8″>:在HTML5中设定字符集的简写写法。
<meta http-equiv=”Pragma” content=”no-cache”>:禁止浏览器从本地计算机的缓存中访问页面内容。访问者将无法脱机浏览。
<meta http-equiv=”Window-target” content=”_top”>:用来防止别人在iframe(框架)里调用自己的页面,这也算是一个非常实用的属性。
<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'> :强制浏览器按照特定的版本标准进行渲染。但不支持IE7及以下版本。如果是ie浏览器就用最新的ie渲染,如果是双核浏览器就用chrome内核。字符集用meta标签中的charset定义,charset就是character set(即“字符集”),即网页的编码方式。
常见的编码方式有:utf-8、gbk、gb2312、unicode等。
(2)视口 viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width :表示视口宽度等于屏幕宽度。(3)定义“关键词”:
<meta name="Keywords" content="Web,Misc,Crypto,Pwn,Reverse,Mobile"/>这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。
(4)定义“页面描述”
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
<meta name="Description" content="网络安全是web3.0时代最重要的特点之一,中学就有关于网络安全的相关知识,有WEB,MISC,CRYPTO,PWN,REVERSE,MOBILE方向。"/>上面的几种<meta>标签都不用记,但是另外还有一个<meta>标签是需要记住的:
<meta http-equiv="refresh" content="3;url=http://www.baidu.com">
refresh用于刷新与跳转(重定向)页面
refresh出现在http-equiv属性中,使用content属性表示刷新或跳转的开始时间与跳转的网址title 标签:
用于设置网络标签:
<title>Security</title>title标签也是有助于SEO搜索引擎优化的。
Link标签
<a rel="value">| 值 | 描述 |
|---|---|
| alternate | 文档的替代版本(比如打印页、翻译或镜像)。 |
| stylesheet | 文档的外部样式表。 |
| start | 集合中的第一个文档。 |
| next | 集合中的下一个文档。 |
| prev | 集合中的上一个文档。 |
| contents | 文档的目录。 |
| index | 文档的索引。 |
| glossary | 在文档中使用的词汇的术语表(解释)。 |
| copyright | 包含版权信息的文档。 |
| chapter | 文档的章。 |
| section | 文档的节。 |
| subsection | 文档的小节。 |
| appendix | 文档的附录。 |
| help | 帮助文档。 |
| bookmark | 相关文档。 |
base标签:
<base href="/">base 标签用于指定基础的路径。指定之后,所有的 a 链接都是以这个路径为基准。
body 标签
<body>标签的属性 |
属性的作用 |
|---|---|
bgcolor |
设置整个网页的背景颜色。 |
background |
设置整个网页的背景图片。 |
text |
设置网页中的文本颜色。 |
leftmargin |
网页的左边距。IE浏览器默认是8个像素。 |
topmargin |
网页的上边距。 |
rightmargin |
网页的右边距。 |
bottommargin |
网页的下边距。 |
link |
表示默认显示的颜色。 |
alink |
表示鼠标点击但是还没有松开时的颜色。 |
vlink |
表示点击完成之后显示的颜色。 |

html的规范
- HTML不区分大小写,但HTML的标签名、类名、标签属性、大部分属性值建议统一用小写。
- HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
编写XHTML的规范:
-
所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:
<h1><font></font></h1> -
所有的标记都必须小写。
-
所有的标签都必须闭合。
-
所有的属性值必须加引号。
<font color="red"></font> -
所有的属性必须有值。
<hr noshade="noshade">、<input type="radio" checked="checked" /> -
XHTML文档开头必须要有DTD文档类型定义。
HTML的基本语法特性
- HTML对换行不敏感,对tab不敏感
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。
- 空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
<p>hack geek</p>
<p>hack
geek</p>
<!--空格不影响布局,上下两种表达的效果一摸一样-->- 标签要严格封闭
标签不封闭的结果是灾难性的。

排版标签
| 排版标签 | 作用 |
|---|---|
<h1> |
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right。 |
<!----> |
HTML 注释的格式 |
<p> |
段落,是英语“paragraph“缩写,可以把 HTML 文档分割为若干段落。align="属性值":对齐方式。属性值包括left center right。 |
<hr> |
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。在网页中常常看到 一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。 align="属性值":设定线条置放位置。属性值可选择:left right center。 size="2":设定线条粗细。以像素为单位,内定为2。 width="500"或width="70%":设定线条长度,可以是绝对值(像素)或相对值。如果设置为相对值的话,内定为100%。color="#0000FF":设置线条颜色。 noshade:不要阴影,即设定线条为平面显示。若没有这个属性则表明线条具阴影或立体。 |
<br> |
希望某段文本强制换行显示,就需要使用换行标签。 |
<div>和<span> |
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。 div标签:可以把标签中的内容分割为独立的区块。必须单独占据一行。 align="属性值":设置块儿的位置。属性值可选择:left、right、 center。span标签:和div的作用一致,但不换行。 <span>是不换行的,而<div>是换行的。 |
<center> |
center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。 到了HTML5里面,center标签不建议使用,建议使用css布局来实现。 |
<pre> |
将保留标签内部所有的空白字符(空格、换行符),原封不动地输出结果(告诉浏览器不要忽略空格和空行)。 真正排网页过程中, <pre>标签几乎用不着。 |
HTML将所有的标签分为两种:
- 文本级标签:p、span、a、b、i、u、em。文本级标签里只能放文字、图片、表单元素。(a标签里不能放a和input)
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放置任何东西。
字体标签
特殊字符(转义字符)

下划线、中划线、斜体
| 标签 | 作用 |
|---|---|
<u> |
下划线 |
<s>或者<del> |
中划线标记(删除线) |
<i>或者<em> |
斜体标记 |
常用于做一些小装饰、小图标。
粗体标签<b>或<strong>(已废弃)
属性:
color="红色"或color="#ff00cc"或color="new rgb(0,0,255)":设置字体颜色。size:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决。face="微软雅黑":设置字体类型。
超链接
外部链接:链接到外部文件
<a href="02页面.html">点击进入另外一个文件</a>
<!--a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
href(hypertext reference):超文本地址。--><a href="http://www.baidu.com" target="_blank">点我点我</a>锚链接
锚链接:给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就可以利用锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。
<a name="hack">顶点</a>
<a herf="#hack">回到顶点</a>
<!--如果少了#号就会跳转到对应的文件夹或文件里去-->
<a herf="a.html#hack">回到顶点</a>
<!--表示点击之后跳转到a.html页面的hack锚点中去。-->邮件链接
<a herf="HGBE02@proton.me">点击进入我的邮箱</a>点击之后,会弹出outlook,作用不大。
超链接的属性
href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
图片标签
img 标签
<img src="image URL">可以插入的文件格式有:jpg(jpeg)、gif、png、bmp等。
不可以插入的图片格式有:psd(Adobe Photoshop导出文件的格式)、ai(Adobe illustrator导出文件格式)。
HTML页面不是直接插入图片,而是插入图片的引用地址,所以要先把图片上传到服务器上。(传到公网上去)
img 标签的 src 属性
src属性:指图片的路径。英文名 source。
这里的路径可以指绝对路径也可以指相对路径。
<!--相对路径-->
<!--当前目录下的文件flag.jpg-->
<img src="flag.jpg">
<img src=".\flag.jpg">
<!--上一级目录中的文件ctf.jpg-->
<img src="..\ctf.jpg">
<!--调用的是html文件所在文件夹内另一个文件夹images里的图片hack.jpg-->
<img src="images/hack.jpg"> <!--绝对路径-->
<!--以盘符开始的绝对路径-->
<img src="C:\Users\Administrator\Desktop\html\images\1.jpg">
<!--网络上的公网路径-->
<img src="https://pic-for-be.oss-cn-hangzhou.aliyuncs.com/img/202205161936598.png">img 标签的其他属性
width 属性与 height 属性
width:图像的宽度。
height:图像的高度。
在 HTML5 中的单位是 CSS 像素,在 HTML 4 中既可以是像素,也可以是百分比。可以只指定 width 和 height 中的一个值,浏览器会根据原始图像进行缩放。如果要想保证图片等比例缩放,请只设置width和height中其中一个。
alt 属性
当图片不可用(无法显示)的时候,代替图片显示的内容。alt 是英语 alternate “替代”的意思,代表替换资源。
<img src="images/hack.jpg" width="200" height="200" alt="没啥东西">title 属性
title:提示性文本。鼠标悬停时出现的文本。
<img src="images/hack.jpg" width="200" height="200" title="没啥东西">align 属性
图片的align属性:图片和周围文字的相对位置。属性取值可以是:bottom(默认)、center、top、left、right。
align="":图片和文字底端对齐。即默认情况下的显示效果。
left<img src="https://pic-for-be.oss-cn-hangzhou.aliyuncs.com/img/202205131005757.jpg" align="">right
align="center":图片和文字水平方向上居中对齐。
left<img src="https://pic-for-be.oss-cn-hangzhou.aliyuncs.com/img/202205131005757.jpg" align="center">right
align="top":图片与文字顶端对齐。
left<img src="https://pic-for-be.oss-cn-hangzhou.aliyuncs.com/img/202205131005757.jpg" align="top">right
align="left":图片在文字的左边。
left<img src="https://pic-for-be.oss-cn-hangzhou.aliyuncs.com/img/202205131005757.jpg" align="left">right
align="right":图片在文字的右边。
left<img src="https://pic-for-be.oss-cn-hangzhou.aliyuncs.com/img/202205131005757.jpg" align="right">right
其他已废弃的属性
Align(已废弃):指图片的水平对齐方式,属性值可以是:top、middle、bottom、left、center、right。该属性已废弃,替换为vertical-align这个CSS属性。border(已废弃):给图片加边框,单位是像素,边框的颜色默认黑色。该属性已废弃,替换为border这个CSS属性。Hspace(已废弃):指图片左右的边距。Vspace(已废弃):指图片上下的边距。
列表标签
无序列表
ul 表述无序列表,li 是无序列表中的每一项
- ul:unordered list,“无序列表”的意思。
- li:list item,“列表项”的意思。

ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
ul 的属性 type=""
type="属性值"。属性值可以选: disc(实心原点,默认),square(实心方点),circle(空心圆)。
<ul type="disc">
<li>acm</li>
<li>ctf</li>
<li>math</li>
<li>english</li>
</ul>
<ul type="square">
<li>acm</li>
<li>ctf</li>
<li>math</li>
<li>english</li>
</ul>
<ul type="circle">
<li>acm</li>
<li>ctf</li>
<li>math</li>
<li>english</li>
</ul>
不光是<ul>标签有type属性,<ul>里面的<li>标签也有type属性(虽然说这种写法很少见)。

列表之间是可以嵌套的!!!!!!!!!!!
<ul>
<li><b>ctf</b>
<ul>
<li>web</li>
<li>misc</li>
<li>pwn</li>
<li>reverse</li>
<li>crypto</li>
</ul>
</li>
<li><b>acm</b>
<ul>
<li>algorithm</li>
<li>math</li>
</ul>
</li>
</ul>
<!--<b> 标签定义粗体的文本。-->
css 属性:
list-style-position: inside /* 给 ul 设置这个属性后,将小圆点包含在 li 元素的内部 */有序列表
英文单词:Ordered List。
<oi>acm
<li>algorithm</li>
<li>math</li>
</oi>
oi 的属性 type=""
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
<body>
<oi type="a">acm
<li>algorithm</li>
<li>math</li>
</oi>
<oi type="1">ctf
<li>web</li>
<li>pwn</li>
<li>reverse</li>
<li>crypto</li>
<li>misc</li>
</oi>从5开始
<oi type="1" start="5">
<li>5</li>
<li>6</li>
<li>7</li>
</oi>
</body>
定义列表
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
<dt>:definition title 列表的标题,这个标签是必须的<dd>:definition description 列表的列表项,如果不需要它,可以不加
备注:dt、dd只能在dl里面;dl里面只能有dt、dd,dd是描述dt的。
定义列表用法非常灵活,可以一个dt配很多dd:
<dl>
<dt>acm</dt>
<dd>algorithm</dd>
<dd>math</dd>
</dl>
<dl>
<dt>ctf</dt>
<dd>web</dd>
<dd>misc</dd>
<dd>pwn</dd>
<dd>reverse</dd>
<dd>crypto</dd>
</dl>
真实案例:

上图结构如下:
<dl>
<dt>购物指南</dt>
<dd>
<a href="#">购物流程</a>
<a href="#">会员介绍</a>
<a href="#">生活旅行/团购</a>
<a href="#">常见问题</a>
<a href="#">大家电</a>
<a href="#">联系客服</a>
</dd>
</dl>
<dl>
<dt>配送方式</dt>
<dd>
<a href="#">上门自提</a>
<a href="#">211限时达</a>
<a href="#">配送服务查询</a>
<a href="#">配送费收取标准</a>
<a href="#">海外配送</a>
</dd>
</dl>dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
表格标签
table标签
表格标签用<table>表示。 一个表格<table>是由每行<tr>组成的,每行是由每个单元格<td>组成的。 所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。 在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。
<table>
<tr>
<td>acm</td>
<td>algorithm</td>
<td>math</td>
<td>program</td>
</tr>
<tr>
<td>ctf</td>
<td>web</td>
<td>pwn</td>
<td>reverse</td></td>
</tr>
</table>
table的属性
border:边框。像素为单位。style="border-collapse:collapse;":单元格的线和表格的边框线合并(表格的两边框合并为一条)width:宽度。像素为单位。height:高度。像素为单位。bordercolor:表格的边框颜色。align:表格的水平对齐方式。属性值可以填:left right center。 注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。 注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0bgcolor="#99cc66":表格的背景颜色。background="路径src/...":背景图片。 背景图片的优先级大于背景颜色。bordercolorlight:表格的上、左边框,以及单元格的右、下边框的颜色bordercolordark:表格的右、下边框,以及单元格的上、左的边框的颜色 这两个属性的目的是为了设置3D的效果。dir:公有属性,单元格内容的排列方式(direction)。 可以 取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left) 既然说dir是共有属性,如果把这个属性放在任意标签中,那表明这个标签的位置可能会从右开始排列。
<table border="1" bgcolor="#99cc66">
<tr>
<td>acm</td>
<td>algorithm</td>
<td>math</td>
<td>program</td>
</tr>
<tr>
<td>ctf</td>
<td>web</td>
<td>pwn</td>
<td>reverse</td></td>
</tr>
</table>备注:表格中很细表格边线的制作,CSS的写法:
style="border-collapse:collapse;"
tr:行
一个表格就是一行一行组成的。
属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认)rtl:从右到左(right to left)
bgcolor:设置这一行的单元格的背景色。 注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。height:一行的高度align="center":一行的内容水平居中显示,取值:left、center、rightvalign="center":一行的内容垂直居中,取值:top、middle、bottom
td:单元格
属性:
align:内容的横向对齐方式。属性值可以填:left right center。如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。
单元格的合并
单元格的属性:
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上要占据两个单元格的位置。
th:加粗的单元格。相当于 td + b
- 属性同
<td>标签。
caption标签:表格的标题。使用时和tr标签并列
属性:align,表示标题相对于表格的位置。属性取值可以是:left、center、right、top、bottom
<table border="1" bgcolor="#99cc66">
<caption align="center">This is a table</caption>
<tr>
<td>acm</td>
<td>algorithm</td>
<td>math</td>
<td>program</td>
</tr>
<tr>
<td>ctf</td>
<td>web</td>
<td>pwn</td>
<td>reverse</td></td>
</tr>
</table>
表格的<thead>标签、<tbody>标签、<tfoot>标签
如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。
如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。
如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
<table border="1" bgcolor="#99cc66">
<caption align="center">This is a table</caption>
<tfoot>
<tr>
<td>acm</td>
<td>algorithm</td>
<td>math</td>
<td>program</td>
</tr>
</tfoot>
</thead>
<tr>
<td>ctf</td>
<td>web</td>
<td>pwn</td>
<td>reverse</td></td>
</tr>
</thead>
<tbody>
<tr>
<td>math</td>
<td>english</td>
<td>chinese</td>
<td>aaaaaa</td>>
</tr>
</tbody>
</table>
框架标签
如果我们希望在一个网页中显示多个页面,那框架标签就派上用场了。
- 注意,框架标签不能放在
<body>标签里面,因为<body>标签代表的只是一个页面,而框架标签代表的是多个页面。于是:<frameset>和<body>只能二选一。- 框架的集合用
<frameset>表示,然后在<frameset>集合里放入一个一个的框架<frame>
补充:frameset和frame已经从 Web标准中删除,建议使用 iframe 代替。
frameset:框架的集合
一个框架的集合可以包含多个框架或框架的集合。属性:
rows:水平分割,将框架分为上下部分。写法有两种:
1、绝对值写法:rows="200,*" 其中*代表剩余的。这里其实包含了两个框架:上面的框架占200个像素,下面的框架占剩下的部分。
2、相对值写法:rows="30%,*" 其中*代表剩余的。这里其实包含了两个框架:上面的框架占30%,下面的框架占70%。
注:如果你想将框架分成很多行,在属性值里用逗号隔开就行了。
cols:垂直分割,将框架分为左右部分。写法有两种:
1、绝对值写法:cols="200,*" 其中*代表剩余的。这里其实包含了两个框架:左边的框架占200个像素,右边的框架占剩下的部分。
2、相对值写法:cols="30%,*" 其中*代表剩余的。这里其实包含了两个框架:左边的框架占30%,右边的框架占70%。
注:如果你想将框架分成很多列,在属性值里用逗号隔开就行了。
frame:框架
一个框架显示一个页面。
属性:
scrolling="no":是否需要滚动条。默认值是true。noresize:不可以改变框架大小。默认情况下,单个框架的边界是可以拖动的,这样的话,框架大小就不固定了。如果用了这个属性值,框架大小将固定。
举例:
<frame src="top.html" noresize></frame>bordercolor="#00FF00":给框架的边框定义颜色。这个属性在框架集合<frameset>中同样适用。 颜色这个属性在IE浏览器中生效,但是在google浏览器中无效,不知道为啥。frameborder="0"或frameborder="1":隐藏或显示边框(框架线)。name:给框架起一个名字。
利用name这个属性,我们可以在框架里进行超链。
内嵌框架
内嵌框架用<iframe>表示。<iframe>是<body>的子标记。
内嵌框架inner frame:嵌入在一个页面上的框架(仅仅IE、新版google浏览器支持,可能有其他浏览器也支持,暂时我不清楚)。
属性:
src="subframe/the_second.html":内嵌的那个页面width=800:宽度height=“150:高度scrolling="no":是否需要滚动条。默认值是true。name="mainFrame":窗口名称。公有属性。
<body>
<a href="大老婆.jpg" target="myframe">大老婆</a><br>
<a href="二老婆.jpg" target="myframe">二老婆</a><br>
<a href="三老婆.jpg" target="myframe">三老婆</a><br>
<iframe src="大老婆.jpg" width="400" height="400" name="myframe"></iframe><br>
嘿嘿
</body>
表单标签
表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
属性:
name:表单的名称,用于JS来操作或控制表单时使用;id:表单的名称,用于JS来操作或控制表单时使用;action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”method:表单数据的提交方式,一般取值:get(默认)和post
注意:表单和表格嵌套时,是在<form>标记中套<table>标记。
form标签里面的action属性和method属性,在后续的 ajax文章上再讲。这里简单说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式: 将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。 特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式: 将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。 特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype: 表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
input:输入标签(文本框)
用于接收用户输入。
<input type="text" />属性:
type="属性值":文本类型。属性值可以是:text(默认)password:密码类型radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。 )。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。checkbox:多选按钮,name 属性值相同的按钮作为一组进行选择。checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签设置为type="radio"或者type=checkbox时,可以用这个属性。属性值也是checked,可以省略。hidden:隐藏框,在表单中包含不希望用户看见的信息button:普通按钮,结合js代码进行使用。submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。reset:重置按钮,清空当前表单的内容,并设置为最初的默认值image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。file:文件选择框。 提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里的默认内容(已经被填好了的)size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。 注意size属性值的单位不是像素哦。readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。 用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。

备注:HTML5中,input的类型又增加了很多
注意,多个个单选框的input标签中,name 的属性值可以相同,但是 id 的属性值必须是唯一的。我们知道,html的标签中,id的属性值是唯一的。
<form>
CTF方向:<input value="" ><br>
readonly:<input value="不能改啊" readonly=""><br>
不能写:<input type="text" value="name" disabled=""><br>
密码:<input type="password" value="pwd" size="50"><br>
性别:<input type="radio" name="gender" id="radio1" value="male" checked="">男
<input type="radio" name="gender" id="radio2" value="female" >女<br>
爱好:<input type="checkbox" name="a1" value="eat">ctf
<input type="checkbox" name="a2" value="sleep">acm
<input type="checkbox" name="a3" value="bat">math
</form>
select:下拉列表标签
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
四种按钮
<form>
<input type="button" value="普通按钮"><br>
<input type="submit" value="提交按钮"><br>
<input type="reset" value="重置按钮"><br>
<input type="image" src="https://pic-for-be.oss-cn-hangzhou.aliyuncs.com/img/202205131005757.jpg" width="400" value="图片按钮"><br>
<input type="file" value="文件选择框">
</form>
select标签的属性:
multiple:可以对下拉列表中的选项进行多选。属性值为 multiple,也可以没有属性值。也就是说,既可以写成multiple="",也可以写成multiple="multiple"。size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。
option标签的属性:
selected:预选中。没有属性值。
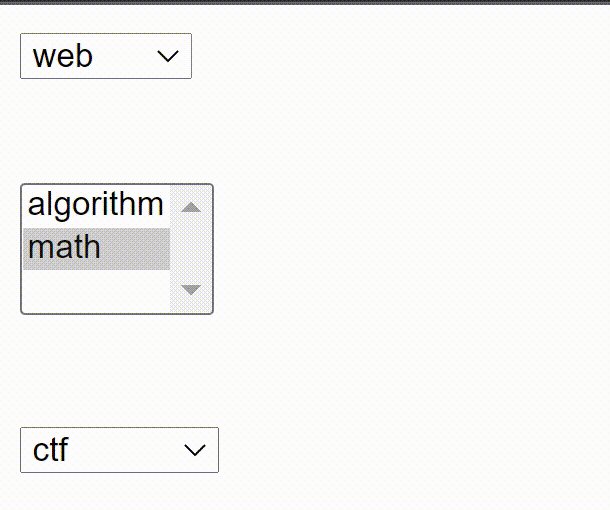
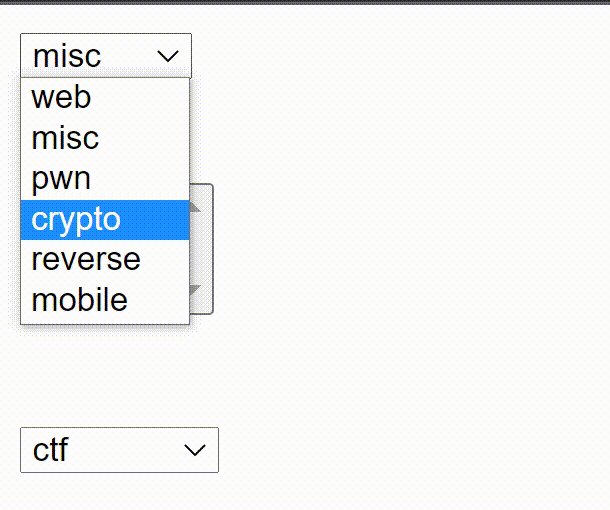
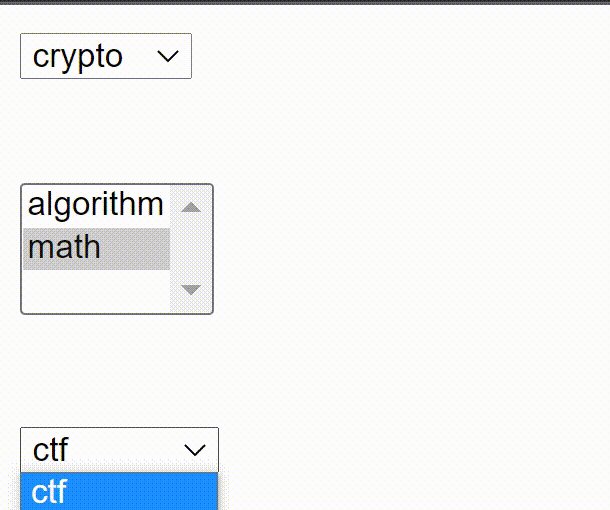
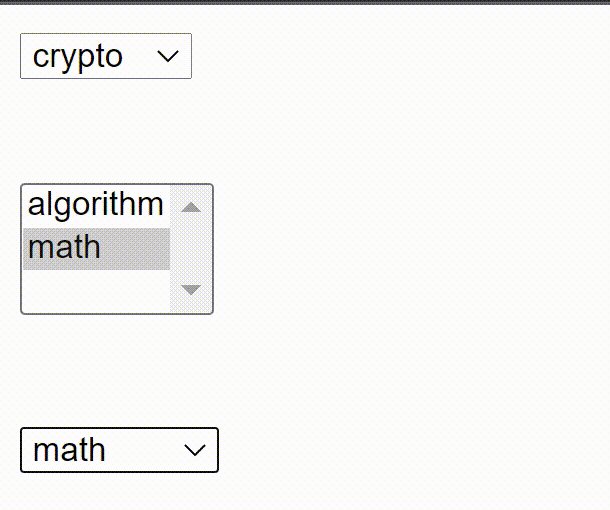
<form>
<select>
<option>web</option>
<option>misc</option>
<option>pwn</option>
<option>crypto</option>
<option>reverse</option>
<option select="">mobile</option>
</select>
<br><br><br>
<select size="3">
<option>algorithm</option>
<option>math</option>
</select>
<br><br><br>
<select multple="">
<option>ctf</option>
<option>acm</option>
<option select="">math</option>
<option select="">AI</option>
<option>hardware</option>
</select>
<br><br><br>
</form>
textarea标签:多行文本输入框
text 就是“文本”,area 就是“区域”。
属性:
rows="4":指定文本区域的行数。cols="20":指定文本区域的列数。readonly:只读。
<form>
<textarea name="ctf" row="4" cols="20">ctf很有意思</textarea>
<textarea name="acm" rom="2" cols="10">
acm很酷的好吧</textarea>
<textarea name="wife" rom="2" cols="30">但是老婆才是最重要的啦!!!</textarea>
</form>
表单的语义化
比如,我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
<form>
<fieldset>
<legend>ctf</legend>
方向:<input value="web pwn reverse crypto misc">and so on<br>
昵称:<input value="one year">more<br>
</fieldset>
<fieldset>
<legend>acm</legend>
知识:<input value="algorithm" type="radio">
<input value="math" type="radio">
时间:<input value="one year more" name="time" type="checkbox">
<input value="time now" name="times" type="checkbox">
</fieldset>
</form>
label 标签
用于点文字进行选定,正常情况下只能点文字前的框才可以选定。
<input type="radio" name="project" id="ctf" /><label for="ctf">ctf</label>
<input type="radio" name="project" id="acm" /><label for="acm">acm</label>
<!--上方代码中,让label标签的for 属性值,和 input 标签的 id 属性值相同,那么这个label和input就有绑定关系了。-->
多媒体标签
多媒体包含:音频、视频、Flash。网页上的多媒体基本都是Flash格式的。
.wmv、.dat、.mob、.rmvb等视频格式,在网页上不能直接播放,需要安装第三方的插件,才可以播放。不同的浏览器,播客上述视频格式,所使用插件参数又不一样。 上述格式视频一般文件较大,不利于网络下载播放。 一般情况下,是将其它的视频格式,转成Flash来在网页上播放。转换软件:格式工厂等。 Flash格式的视频兼容性非常好,Flash格式的文件很小。
bgsound 标签:播放背景音乐
属性:
src="音乐文件的路径"loop="-1":属性值代表播放次数,-1代表循环播放。
<bgsound src="whoami.mp3"></bgsound>运行效果: 打开网页后,在IE 8中播放正常,播放时网页上显示一片空白。在google浏览器中无法播放。

只兼容IE浏览器。
解决方法:换标签
<embed src="music.mp3" width="300" height="100" loop=“-1” autostart="True"></embed>当不需要显示播放器时,可以尝试将width和height的值设置为0,即可隐藏(当然也有其他办法,不过还是觉得这个简单粗暴好记)
embed 标签:播放多媒体文件(音频、视频等)
主要应用Netscape浏览器,它不是W3C规范。
备注:视频格式可以支持 mp4、wav等,但不是所有视频格式都支持。
属性:
src="多媒体文件的路径"loop="-1":属性值代表播放次数,-1代表循环播放。autostart="false":打开网页时,禁止自动播放。默认值是true。volume="100":设置默认的音量大小,测试发现这个值好像不起作用哦。width:指Flash文件的宽度height:指Flash文件的高度quality:指Flash的播放质量,质量有高有低 hight lowpluginspage:如果指定的Flash插件不存在,则从pluginspage指定的地方进行下载。type:指定Flash的文件格式类型wmode:指Flash的背景是否可以透明,取值:transparent是透明的
<embed>标签播放音频举例:
<embed src="就忘了吧.mp3"></embed>object 标签:播放多媒体文件(音频、视频等)
主要应用IE浏览器,它是W3C规范。
属性:
classid:指定Flash插件的ID号,一般存在于注册表中。codebase:如果Flash插件不存在,则从codebase指定的地址下载。<param>标签的主要作用:设置具体的详细参数。
总结:在网页中插入Flash时,为了同时兼容多种浏览器,需要将<object>标签和<embed>标签标记一起使用,但使用的顺序是:<object>中嵌套<embed>标记。 举例:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="778" height="202">
<param name="movie" value="images/banner.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="images/banner.swf" width="778" height="202" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>marquee:滚动字幕标签
如果在这个标签里设置了内容,那么,打开网页时,内容会像弹幕一样自动移动。 属性:
direction="right":移动的目标方向。属性值可以是:left(从右向左移动,默认值)、right(从左向右移动)、up(从下向上移动)、down(从上向下移动)。behavior="slide":行为方式。属性值可以是:slide(只移动一次)、scroll(循环移动,默认值)、alternate(循环移动)、。alternate和scroll属性值都是循环移动,区别在于:假设在direction="right"的情况下,behavior="scroll"表示从左到右、从左到右、从左到右···behavior="alternate"表示从左到右、从右到左、从左到右···scrollamount="30":移动的速度loop="3": 循环多少圈。负值表示无限循环scrolldelay="1000":移动一次休息多长时间。单位是毫秒。
<marquee behavior="alternate" direction="down" width="300" height="200" bgcolor="##0000">nice!</marquee>标准的div+css页面,只会用到种类很少的标签:
div p h1 span a img ul ol dl input知道每个标签的特殊用法、属性。比如a标签,img的属性。
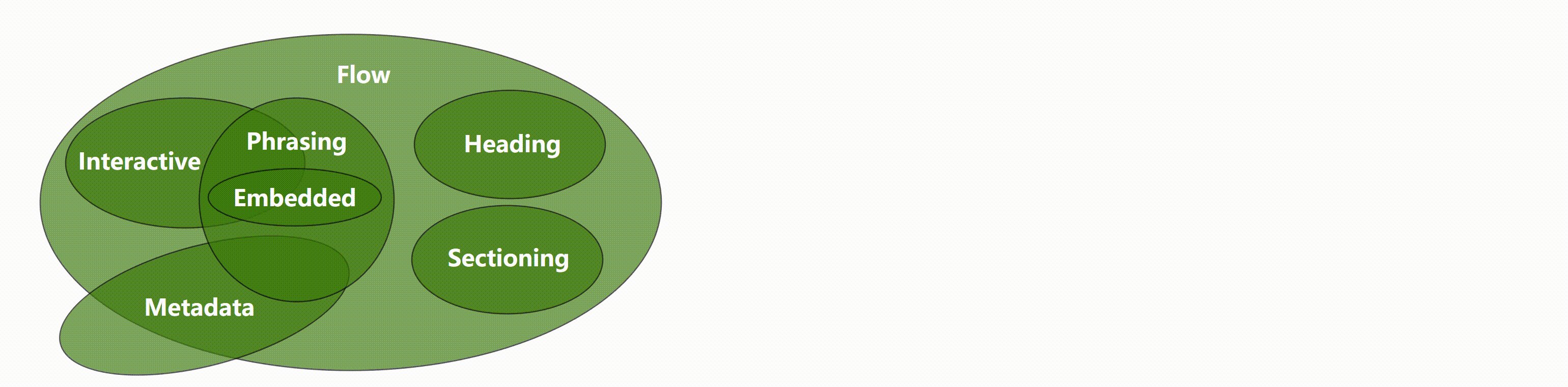
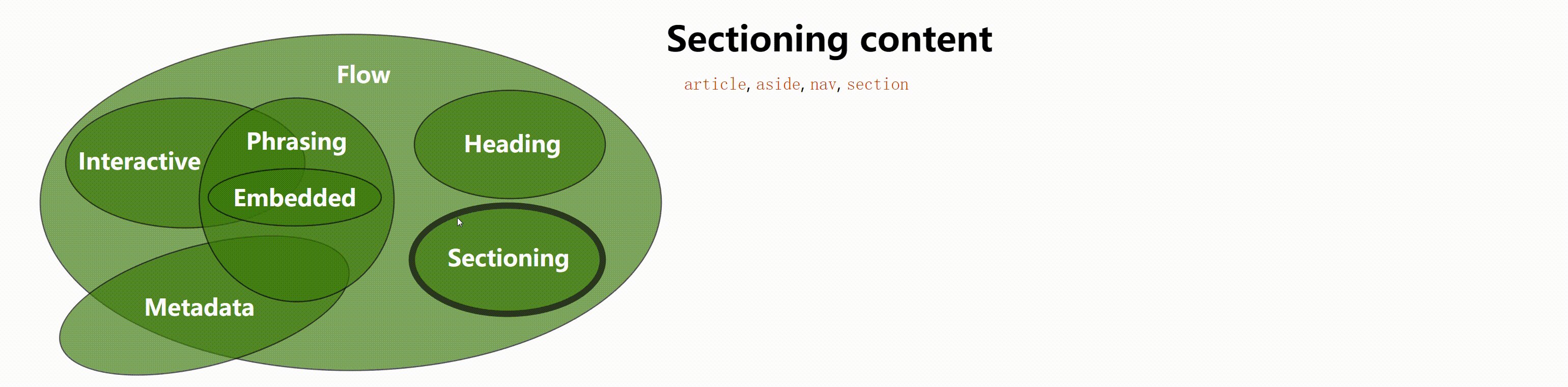
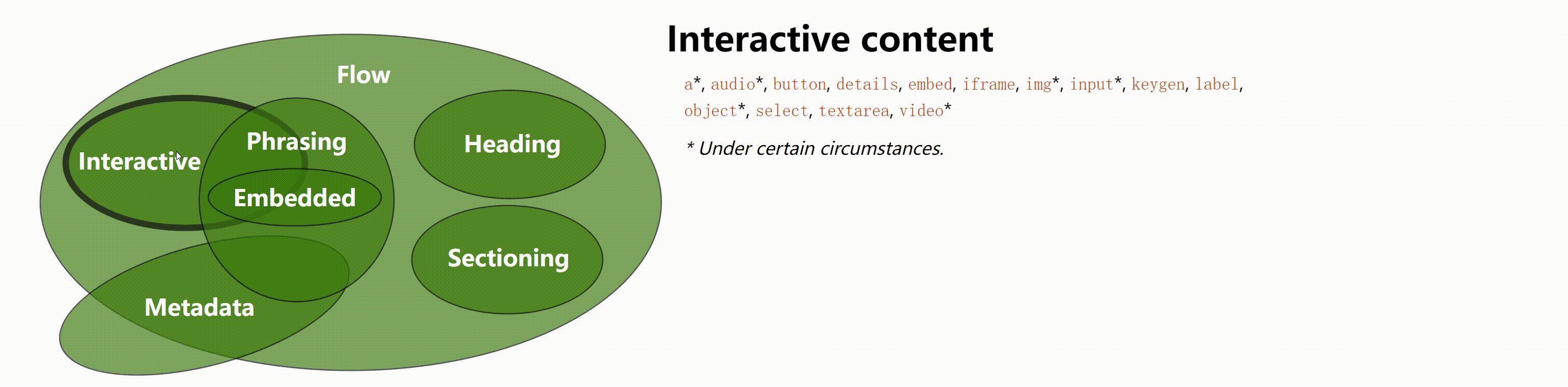
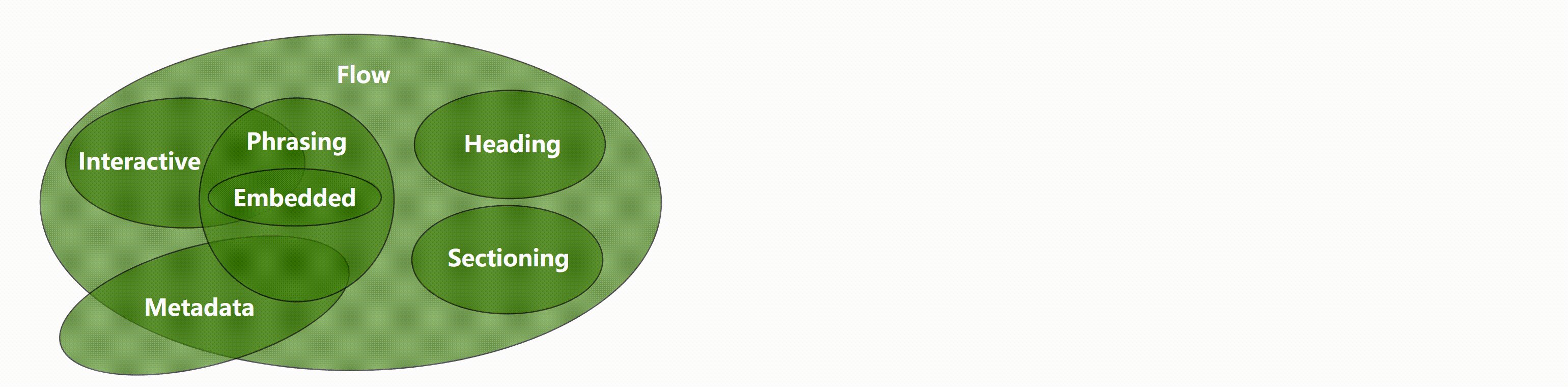
html元素分类:

HTML5
HTML5不等于 HTML next version。HTML5 包含: HTML的升级版、CSS的升级版、JavaScript API的升级版。
总结:HTML5是新一代开发 Web 富客户端应用程序整体解决方案。包括:HTML5,CSS3,Javascript API在内的一套技术组合。
富客户端:具有很强的交互性和体验的客户端程序。比如说,浏览博客,是比较简单的客户端;一个在线听歌的网站、即时聊天网站就是富客户端。

语义化的标签
语义标签对于我们并不陌生,如<p>表示一个段落、<ul>表示一个无序列表。标签语义化的作用:
- 能够便于开发者阅读和写出更优雅的代码。
- 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容。
- 更好地搜索引擎优化。
总结:HTML的职责是描述一块内容是什么(或其意义),而不是它长什么样子;它的外观应该由CSS来决定。
H5在语义上的改进
在此基础上,HTML5 增加了大量有意义的语义标签,更有利于搜索引擎或辅助设备理解 HTML 页面内容。HTML5会让HTML代码的内容更结构化、标签更语义化。

传统的做法中,我们通过增加类名如class="header"、class="footer",使HTML页面具有语义性,但是不具有通用性。
HTML5 则是通过新增语义标签的形式来解决这个问题,例如<header></header>、<footer></footer>等,这样就可以使其具有通用性。
<div class="header">
<ul class="nav"></ul>
</div>
<div class="main">
<div class="article"></div>
<div class="aside"></div>
</div>
<div class="footer">
</div>HTML5的语义化标签
<header>
<ul class="nav"></ul>
</header>
<div class="main">
<article></article>
<aside></aside>
</div>
<footer>
</footer>H5中新增的语义标签
<section>表示区块<article>表示文章。如文章、评论、帖子、博客<header>表示页眉<footer>表示页脚<nav>表示导航<aside>表示侧边栏。如文章的侧栏<figure>表示媒介内容分组。<mark>表示标记 (用得少)<progress>表示进度 (用得少)<time>表示日期
单标签不用写关闭符号。
新语义标签的兼容性处理
<!-- 条件注释 只有ie能够识别-->
<!--[if lte ie 8]>
<script src="html5shiv.min.js"></script>
<![endif]-->- l:less 更小
- t:than 比
- e:equal等于
- g:great 更大
H5中新增的表单类型
input 的表单有以下类型:
<label>
表单类型:<input type="email" name="email" required>
</label>
email只能输入email格式。自动带有验证功能。tel手机号码。url只能输入url格式。number只能输入数字。search搜索框range滑动条color拾色器time时间date日期datetime时间日期month月份week星期
上面的部分类型是针对移动设备生效的,且具有一定的兼容性,在实际应用当中可选择性的使用。
required 属性规定必需在提交表单之前填写输入字段。
注意:required 属性适用于下面的 input 类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio 和 file。
required 只是表单的一个输入验证,并不是说什么都不输入就不能点提交按钮,想要不输入的时候就不提交可以在提交按钮用ng-disabled来定义一下
<fieldset> 标签将表单里的内容进行打包,代表一组;而<legend>标签的则是 fieldset 里的元素定义标题。
<form action="http://www.sina.com" name="myForm">
<input type="text" name="name" required>
<button ng-disabled="myForm.name.$error.required">提交</button>
</form>
<!--当name为name的iuput标签有required错误时提交按钮不可用。-->表单元素(标签)
<datalist> 数据列表:
<input type="text" list="myDate">
<datalist id="myDate">
<option>web</option>
<option>pwn</option>
<option>reverse</option>
<option>misc</option>
<option>crypto</option>
</datalist>database千万别下错,不然就出出糗了。。。

上图可以看出,数据列表可以自动提示。
<keygen>元素:
keygen 元素的作用是提供一种验证用户的可靠方法。
keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键:一个公钥,一个私钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
<meter>元素:度量器
- low:低于该值后警告
- high:高于该值后警告
- value:当前值
- max:最大值
- min:最小值。
<meter value="66" min="0" max="100" low="25" high="75"/>表单属性
placeholder占位符(提示文字)autofocus自动获取焦点multiple文件上传多选或多个邮箱地址autocomplete自动完成(填充的)。on 开启(默认),off 取消。用于表单元素,也可用于表单自身(on/off)form指定表单项属于哪个form,处理复杂表单时会需要novalidate关闭默认的验证功能(只能加给form)required表示必填项pattern自定义正则,验证表单。
表单事件
oninput():用户输入内容时触发,可用于输入字数统计。oninvalid():验证不通过时触发。比如,如果验证不通过时,想弹出一段提示文字,就可以用到它。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
form {
width: 100%;
/* 最大宽度*/
max-width: 400px;
/* 最小宽度*/
min-width: 200px;
margin: 0 auto;
font-family: "Microsoft Yahei";
font-size: 20px;
}
input {
display: block;
width: 100%;
height: 30px;
margin: 10px 0;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>表单事件</legend>
<label for="">
邮箱:<input type="email" name="" id="txt1"/>
</label>
<label for="">
输入的次数统计:<input type="text" name="" id="txt2"/>
</label>
<input type="submit"/>
</fieldset>
</form>
<script>
var txt1 = document.getElementById('txt1');
var txt2 = document.getElementById('txt2');
var num = 0;
txt1.oninput = function () { //用户输入时触发
num++; //用户每输入一次,num自动加 1
//将统计数显示在txt2中
txt2.value = num;
}
txt1.oninvalid = function () { //验证不通过时触发
this.setCustomValidity('亲,请输入正确哦'); //设置验证不通过时的提示文字
}
</script>
</body>
</html>
多媒体
在HTML5之前,在网页上播放音频/视频的通用方法是利用Flash来播放。但是大多情况下,并非所有用户的浏览器都安装了Flash插件,由此使得音频、视频播放的处理变得非常复杂;并且移动设备的浏览器并不支持Flash插件。
HTML5通过<audio>标签来解决音频播放的问题。
<aduio src="就忘了吧.mp3" autoplay controls></aduio>-
autoplay自动播放。写成autoplay或者autoplay = "",都可以。 -
controls控制条。(建议把这个选项写上,不然都看不到控件在哪里) -
loop循环播放。 -
preload预加载none: 示意用户可能不会播放该音频,或者服务器希望节省带宽;换句话说,该音频不会被缓存;metadata: 示意即使用户可能不会播放该音频,但获取元数据 (例如音频长度) 还是有必要的。auto: 示意用户可能会播放音频;换句话说,如果有必要,整个音频都将被加载,即使用户不期望使用。- 空字符串 : 等效于
auto属性。
autoplay属性的优先级高于preload。如果autoplay被指定,浏览器将显式地开始下载媒体以供播放。


为了做到多浏览器支持,可以采取以下兼容性写法:
<!--推荐的兼容写法:-->
<audio controls loop>
<source src="ctf.mp3"/>
<source src="acm.ogg"/>
<source src="math.wav"/>
抱歉,你的浏览器暂不支持此音频格式
</audio>视频
HTML5通过<video>标签来解决视频播放的问题。
autoplay自动播放。写成autoplay或者autoplay = "",都可以。controls控制条。(建议把这个选项写上,不然都看不到控件在哪里)loop循环播放。preload预加载 同时设置 autoplay 时,此属性将失效。width:设置播放窗口宽度。height:设置播放窗口的高度。

<!--<video src="video/movie.mp4" controls autoplay ></video>-->
<!-- 行内块 display:inline-block -->
<video controls autoplay>
<source src="ctf.mp4"/>
<source src="acm.ogg"/>
<source src="AI"/>
抱歉,不支持此视频
</video>DOM 操作
获取元素
document.querySelector("selector")通过CSS选择器获取符合条件的第一个元素。document.querySelectorAll("selector")通过CSS选择器获取符合条件的所有元素,以类数组形式存在。
类名操作
Node.classList.add("class")添加classNode.classList.remove("class")移除classNode.classList.toggle("class")切换class,有则移除,无则添加Node.classList.contains("class")检测是否存在class
自定义属性
js 里可以通过 box1.index=100; box1.title 来自定义属性和获取属性。
H5可以直接在标签里添加自定义属性,但必须以 data- 开头。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box" title="盒子" data-my-name="hack" data-content="whoami">hack</div>
<script>
var box = document.querySelector('.box');
console.log(box.dataset['content']);
console.log(box.dataset['myname']);
var num = 100;
num.index = 10;
box.index = 100;
box.dataset['content'] = "aaaa";
</script>
</body>
</html>HTML5详解
拖拽练习
拖拽图标、照片等在 html5 里可以使用draggable="true"进行配置,不配置的话,图片、链接是默认开启的。
拖拽元素的事件监听:(应用于拖拽元素)
ondragstart当拖拽开始时调用ondragleave当鼠标离开拖拽元素时调用ondragend当拖拽结束时调用ondrag整个拖拽过程都会调用
目标元素的事件监听:(应用于目标元素)
ondragenter当拖拽元素进入时调用ondragover当拖拽元素停留在目标元素上时,就会连续一直触发(不管拖拽元素此时是移动还是不动的状态)ondrop当在目标元素上松开鼠标时调用ondragleave当鼠标离开目标元素时调用
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.hack {
width: 400px;
height: 400px;
border: 1px solid #000;
}
.hack > div, .geek > div {
width: 98px;
height: 98px;
border: 1px solid #000;
border-radius: 50%;
background-color: lightblue;
float: left;
text-align: center;
line-height: 98px;
}
.geek {
width: 400px;
height: 400px;
border: 1px solid #000;
position: absolute;
left: 600px;
top: 200px;
}
</style>
</head>
<body>
<div class="hack">
<div draggable="true">1</div>
<div draggable="true">2</div>
<div draggable="true">3</div>
<div draggable="true">4</div>
<div draggable="true">5</div>
<div draggable="true">6</div>
<div draggable="true">7</div>
<div draggable="true">8</div>
</div>
<div class="geek"></div>
<script>
var boxs = document.querySelectorAll('.hack div');
var geek = document.querySelector('.geek')
var temp = null;
for(var i = 0; i < boxs.length; i++){
boxs[i].ondragstart = function(){
temp = this;
console.log(temp)
}
}
geek.ondragover = function(exp){
exp.preventDefault();
}
geek.ondrop = function(){
this.appendChild(temp);
}
</script>
历史
平常操作完以后,刷新一下就又变回去了,界面上的js操作,浏览器没记住,在HTML5可以通过windows.history操作历史记录
- window.history.forward(); // 前进
- window.history.back(); // 后退
- window.history.go(); // 刷新
- window.history.go(n); //n=1 表示前进;n=-1 后退;n=0s 刷新。如果移动的位置超出了访问历史的边界,会静默失败,但不会报错。
- 通过JS可以加入一个访问状态
- history.pushState; //放入历史中的状态数据, 设置title(现在浏览器不支持改变历史状态)
<!--向前跳转-->
windows.history.forward();
windows.history.go(1);
<!--向后跳转-->
windows.history.back();
windows.history.go(-1);
<!--当前页-->
windows.history.go(0);地理定位
基于位置服务 LBS (Location Base Service)

HTML5 Geolocation(地理位置定位) 规范提供了一套保护用户隐私的机制。必须先得到用户明确许可,才能获取用户的位置信息。
API详解
- navigator.getCurrentPosition(successCallback, errorCallback, options) 获取当前地理信息
- navigator.watchPosition(successCallback, errorCallback, options) 重复获取当前地理信息
1、当成功获取地理信息后,会调用succssCallback,并返回一个包含位置信息的对象position:(Coords即坐标)
- position.coords.latitude纬度
- position.coords.longitude经度
2、当获取地理信息失败后,会调用errorCallback,并返回错误信息error。
3、可选参数 options 对象可以调整位置信息数据收集方式
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Map</title>
</head>
<body>
<script>
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(successCallback,errorCallback);
}else{
console.log('浏览器不支持地理位置访问');
}
function successCallback(position){
var weidu = position.coords.latitude;
var jindu = position.coords.longitude;
console.log("用户地址获得成功!")
console.log(weidu+'----'+jindu);
}
function errorCallback(error){
console.log(error);
console.log('地址获得失败!');
}
</script>
</body>
</html>尝试使用百度API进行定位
需要先申请百度的AK密钥
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=您的密钥">
//v3.0版本的引用方式:src="https://api.map.baidu.com/api?v=3.0&ak=您的密钥"
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
// 创建地图实例
var point = new BMap.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
</script>
</body>
</html>全屏
// W3C 提议 element.requestFullscreen(); element.exitFullscreen();
// Webkit (works in Safari5.1 and Chrome 15) element.webkitRequestFullScreen(); element.webkitCancelFullScreen();
// Firefox 10+ element.mozRequestFullScreen(); element.mozCancelFullScreen();box.requestFullscreen();
直接这样写是没有效果的。之所以无效,应该是浏览器的机制,必须要点一下才可以实现全屏功能。
全屏的伪类
- :full-screen .box {}
- :-webkit-full-screen {}
- :moz-full-screen {}
比如说,当元素处于全屏状态时,改变它的样式。这时就可以用到伪类。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 250px;
height: 250px;
background-color: green;
margin: 100px auto;
border-radius: 50%;
}
/*全屏伪类:当元素处于全屏时,改变元素的背景色*/
.box:-webkit-full-screen {
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
var box = document.querySelector('.box');
document.querySelector('.box').onclick = function () {
// 兼容浏览器
if (box.requestFullscreen) { //如果支持全屏,那就让元素全屏
box.requestFullscreen();
} else if (box.webkitRequestFullScreen) {
box.webkitRequestFullScreen();
} else if (box.mozRequestFullScreen) {
box.mozRequestFullScreen();
}
}
</script>
</body>
</html>
点了以后:

web存储
window.sessionStorage 会话存储:
- 保存在内存中。
- 生命周期为关闭浏览器窗口。也就是说,当窗口关闭时数据销毁。
- 在同一个窗口下数据可以共享。
window.localStorage 本地存储:
- 有可能保存在浏览器内存里,有可能在硬盘里。
- 永久生效,除非手动删除(比如清理垃圾的时候)。
- 可以多窗口共享。
Web 存储的特性
(1)设置、读取方便。
(2)容量较大,sessionStorage 约5M、localStorage 约20M。
(3)只能存储字符串,可以将对象 JSON.stringify() 编码后存储。
<!--设置存储内容,可以更新,也可以新增-->
setItem(key, value);
<!--读取存储内容-->
getItem(key);
<!--删除存储内容-->
removeItem(key);
<!--清空所有存储内容-->
clear();
<!--根据索引值来获取存储内容-->
key(n)记住账号密码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>username and pwd</title>
</head>
<body>
<label>
用户名:<input type="text" class="username" />
</label>
<br><br/>
<label>
密码:<input type="password" class="pwd">
</label>
<br><br />
<label>
<input type="checkbox" class="check" />记住密码
</label>
<br><br/>
<button>登录</button>
<script>
var username = document.querySelector(".username");
var pwd = document.querySelector(".pwd");
var check = document.querySelector(".check");
var button = document.querySelector(".button");
button.onclick = function (){
if(check.checked){
window.localStorage.setItem("username",username.value);
window.localStorage.setItem("password",pwd.value)
}else{
window.localStorage.removeItem("username");
window.localStorage.removeItem("pwd");
}
}
window.onclick = function (){
username.value = window.localStorage.getItem("username");
pwd.value = window.localStorage.getItem("pwd");
}
</script>
</body>
</html>网络状态
通过 window.onLine 来检测用户当前的网络状况,返回一个布尔值。另外:
window.online:用户网络连接时被调用。window.offline:用户网络断开时被调用(拔掉网线或者禁用以太网)。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>网络状态监听</title>
</head>
<body>
<script>
window.addEventListener('online', function (){
alert("网络连结建立!");
});
window.addEventListener("offline", function (){
alert("网络连接断开!");
})
</script>
</body>
</html>应用缓存
创建一个 cache manifest 缓存清单文件:
-
可配置需要缓存的资源;
-
网络无连接应用仍可用;
-
本地读取缓存资源,提升访问速度,增强用户体验;
-
减少请求,缓解服务器负担。
cache manifest 缓存清单文件
缓存清单文件中列出了浏览器应缓存,以供离线访问的资源。推荐使用 .appcache作为后缀名,另外还要添加MIME类型。
缓存清单文件里的内容怎样写:
(1)顶行写CACHE MANIFEST。
(2)CACHE: 换行 指定我们需要缓存的静态资源,如.css、image、js等。
(3)NETWORK: 换行 指定需要在线访问的资源,可使用通配符(也就是:不需要缓存的、必须在网络下面才能访问的资源)。
(4)FALLBACK: 换行 当被缓存的文件找不到时的备用资源(当访问不到某个资源时,自动由另外一个资源替换)。
#filename:hack.appcache
CACHE MANIFEST
<!--要缓存的文件-->
CACHE:
images/大老婆.jpg
images/二老婆.jpg
<!--指定必须联网才能访问的文件-->
NETWORK:
images/三老婆.jpg
images/四老婆.jpg
<!--当前页面无法访问是回退的页面-->
FALLBACK:
404.html<!DOCTYPE html>
<html manifest="hack.appcache">
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="XXXXXXXXXXXXXXX" alt=""/>
</body>
</html>总结




